Introduction to Lapce: the blazingly fast code editor
A brief summary...
Lapce is written purely in Rust and a potential competitor to Visual Studio Code, along with Zed and JetBrains Fleet, a blazingly fast code editor of the 21st Century. It is currently in the pre-alpha stage of development.
It has the potential to stand side by side with VS Code when the first major release comes up. One of the problems that I see with the current state of the development of Lapce is that, it has fewer contributors compared to older and more popular code editors such as VS Code. But don’t get me wrong, the more competitors that emerge, the better.
What are the features?
Modal Editing
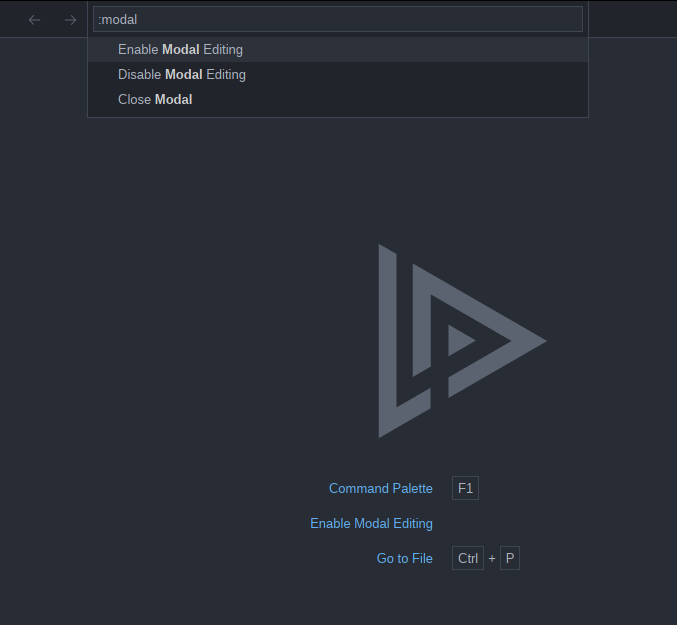
It supports vim-like modal code editing built-in, you don’t have to install a plugin for it to work. You just have to enable it in settings or in the command palette by pressing ctrl + shift + p and input “modal” without the quotation marks, and select Enable Modal Editing in the suggestions.
 However, some modal editing features may be missing.
However, some modal editing features may be missing.
Syntax Highlighting
A built-in syntax highlighting using Tree-sitter.
Currently supported languages are:
And more…
Plugins
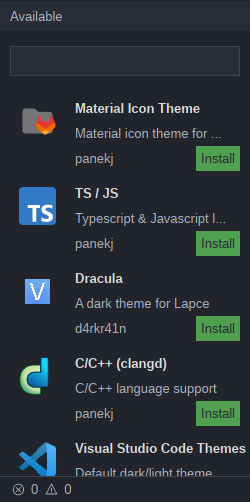
Plugins screenshot

There are only a few plugins available. We are expecting more plugins in the near future. It could take years before it reaches the level of VS Code plugins.
Let’s explore Lapce’s UI!
This is the current UI of lapce, it may be subject to change in the future. It already looks good the way it is. Though I hope that they will continue to polish the UI so that it can compete with popular code editors in terms of UI and UX.
The problem that I encountered while using lapce is that the icons are not properly rendered. It just looks ugly on devices with lower screen resolutions and graphics. I hope there will be a solution for this certain problem before the first major release.
Full sized window
Full size window screenshot

It’s similar to VS Code, but with a slight twist.
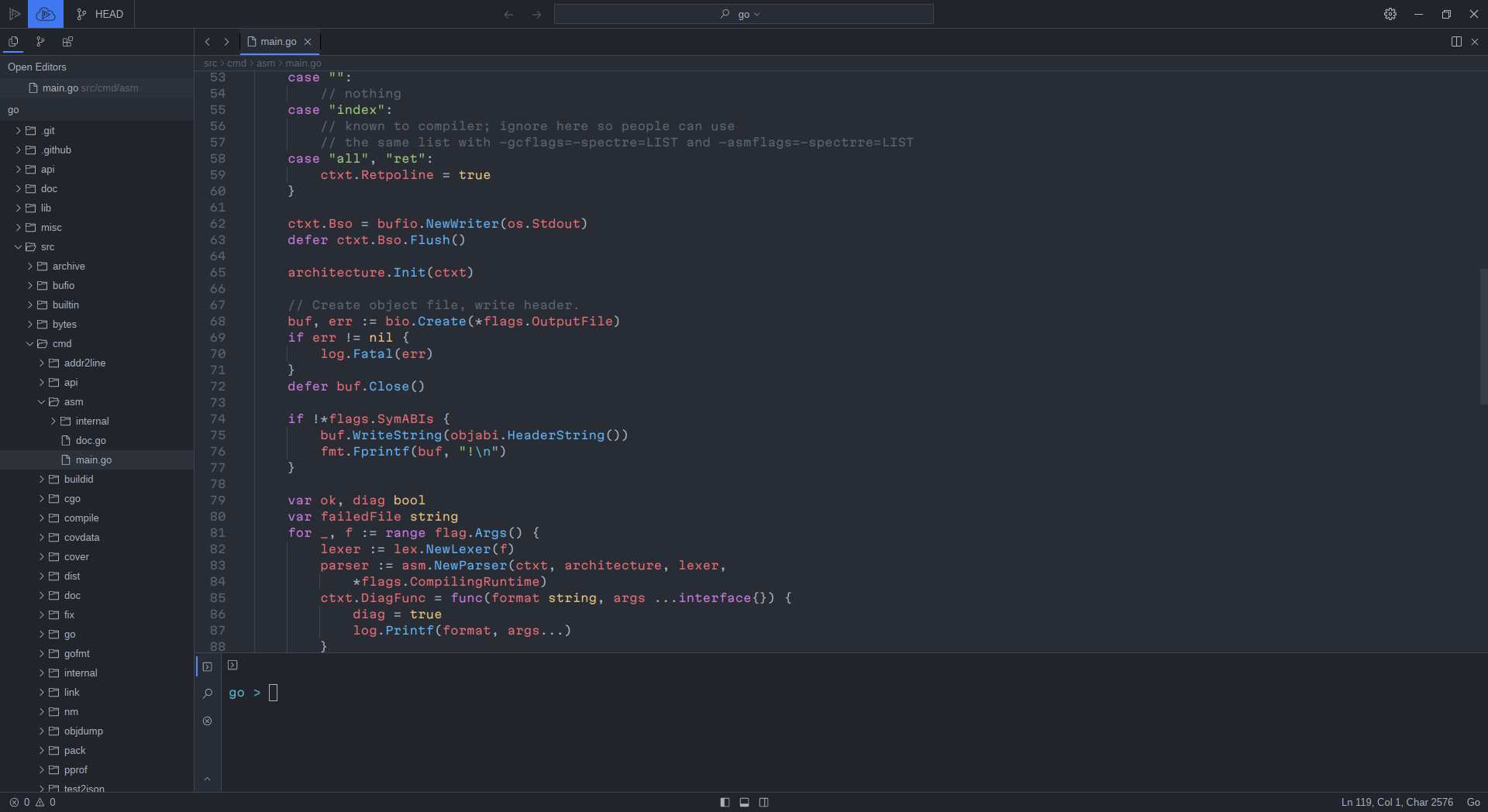
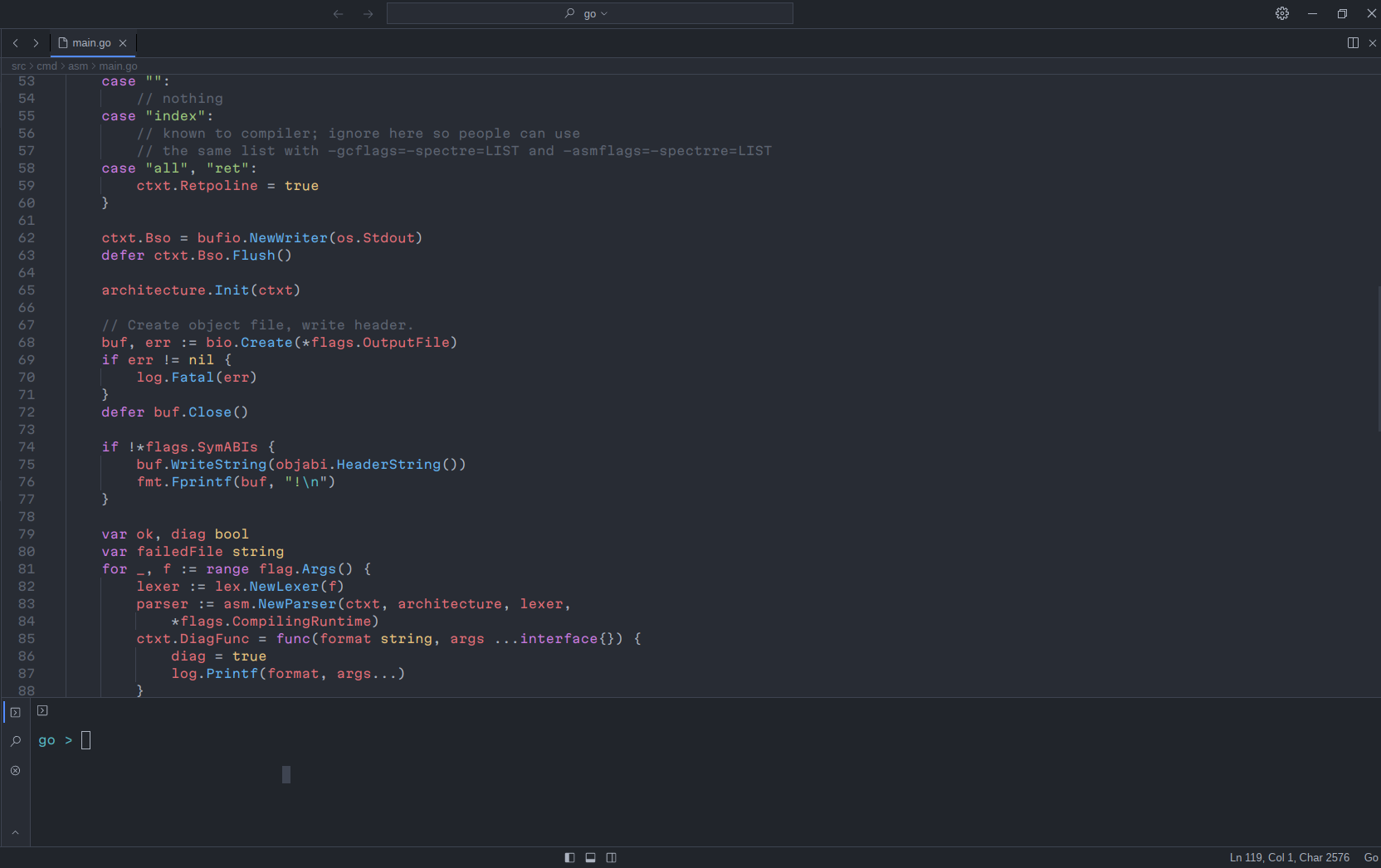
Editor
Editor window screenshot

This is the default dark theme of lapce inspired by Atom Dark. Yes, the classic. I think the most similar part of Lapce to VS Code is the editor window. As of this writing, color themes that were previously made available are broken. The major contributors are well aware of this situation, and they haven’t made any moves to address it. I guess the problem has nothing to do with the code editor per se. It’s just that the developers who made those themes available haven’t updated them to make them work with the newer version of lapce.
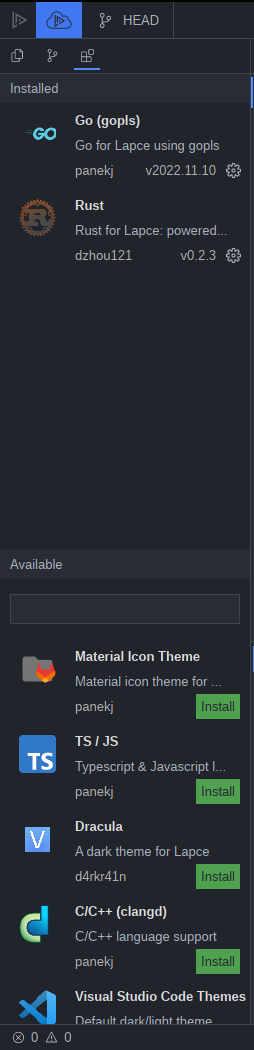
Plugins panel
PLugins panel screenshot

They recently updated the plugin system to support icons for the individual plugins. Also, the search bar looks a little off. A better implementation would be to add a button to pull up the search bar.
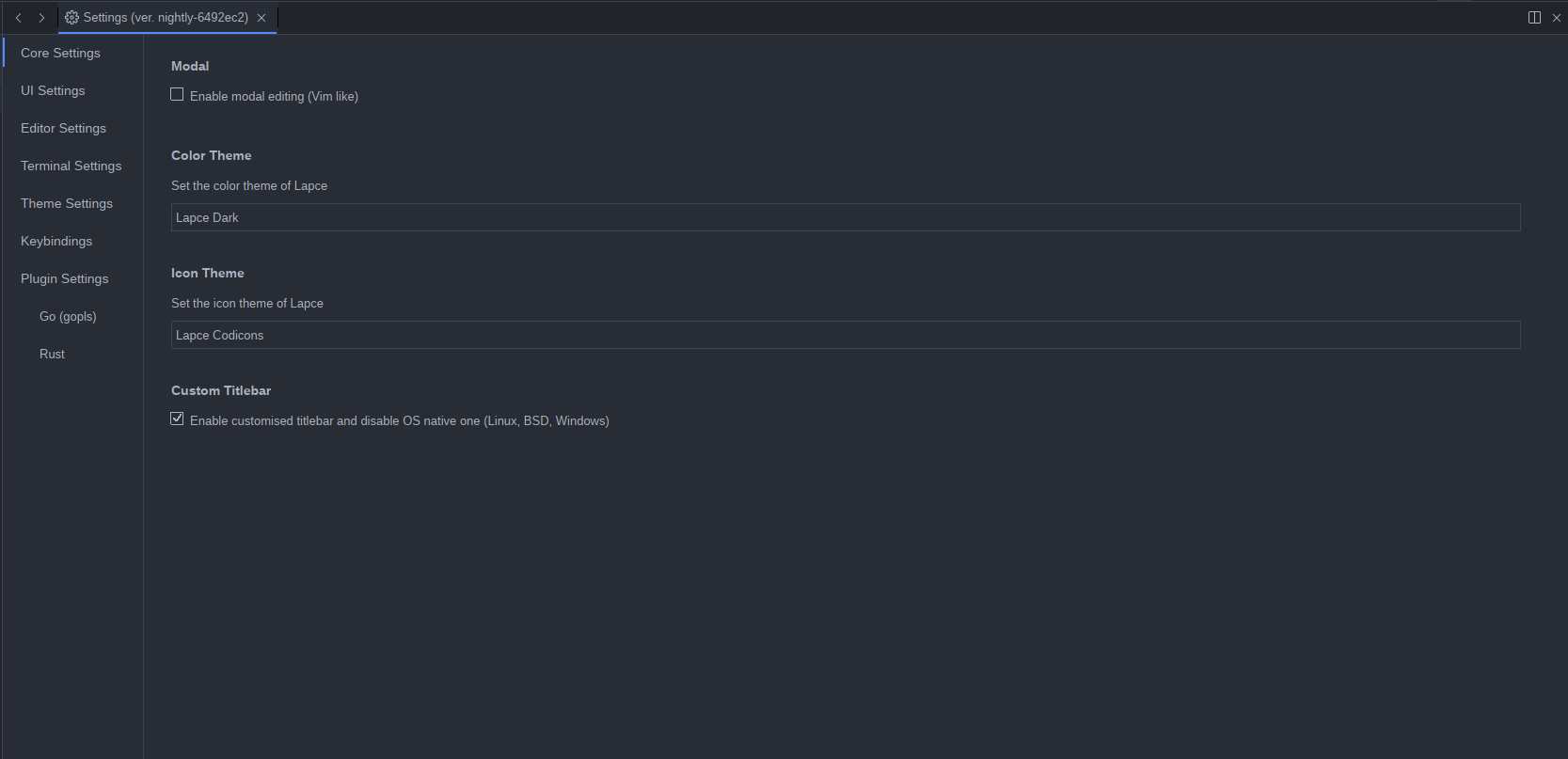
Settings panel
Settings panel screenshot

There are a lot of missing options in settings at the moment, it just lacks a lot of things that are provided by VS Code Settings. It doesn’t support a drop down menu, which is kind of a hassle when you try to change themes inside the settings tab.
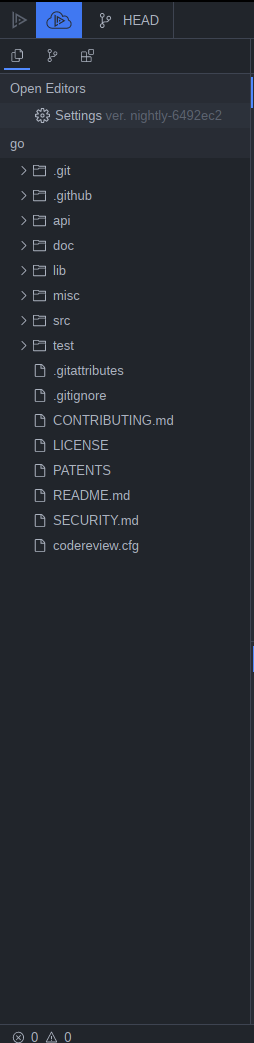
Source tree
Settings panel screenshot

The default file icons look better than the previous default icons. It previously did not support dark mode, so it just looks really messed up when you’re in dark mode. I’m really glad that they changed the file icons, because that was the biggest turn-off for me.
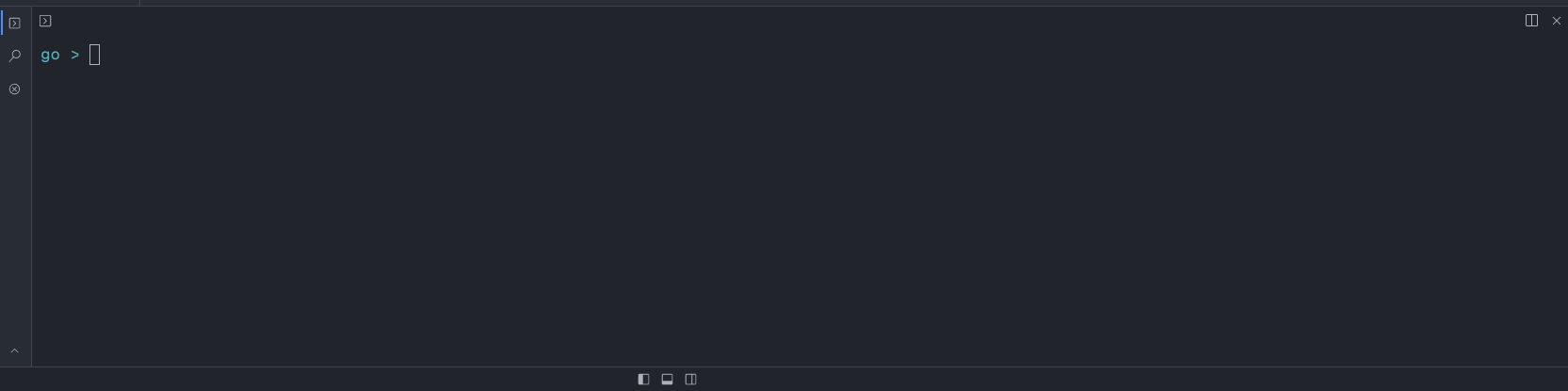
Lapce terminal
Lapce terminal screenshot

Nothing unusual about this code editor terminal. I suppose the best feature that Lapce provides its users is blazingly fast performance.
Installation
Visit the website lapce.dev to download the binary or the installer.
Click the
downloadbutton or check the other formats for different platforms.
If you are on Linux…
- After downloading, just place the binary executable somewhere accessible and set the environment path to be able to run it by using the terminal.

And when you’ve done everything as I instructed, you can run it on the terminal by inputting lapce ., the dot is the a symbol that represents the current directory so it just opens that specific folder where you have ran the lapce . command.

Or in windows…
Download the window binary installer with the
msifile extension.
Follow through the installation procedure provided by the installer.
Wrap it up! 📦
Lapce is not the only code editor that we should be keeping our eyes into. Zed is also a really interesting code editor written in Rust.

Kudos to PJ, Zhou, MinusGix, bugadani, and the rest of the major contributors to this amazing project. They did a really great job developing this project. If you want to support them financially in their development of this promising project, visit their GitHub profile to sponsor them.
#Lapce #Lightning_fast #Code_Editor #Programming